
Bagaimana Cara Membuat Artikel Terkait diblog anda
Inilah berikut carannya :
- Login ke dashboard anda
- Masuk ke "TEMPLATE" lalu klik " Edit HTML "
- Cari code </head>
- Copy Code script CSS dibawah ini, pastekan diatas code </head>
Masukin Tulisan Disini
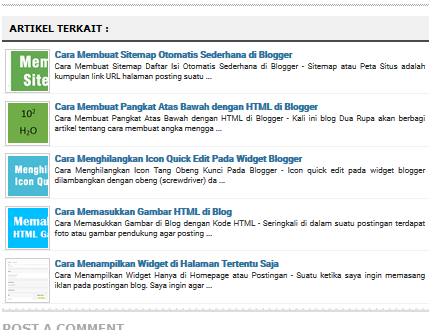
Perhatikan contoh penempatan kode HTML dalam artikel di bawah ini.
attachment: initial; background-clip: initial; background-image: initial; background-origin: initial; background-position: initial; background-repeat: initial; background-size: initial; border: 0px; margin: 0px; outline: 0px; padding: 0px; vertical-align: baseline;">b:if cond='data:blog.pageType == "item"'
<style>
#related_posts{}
#related_posts h4{ border-top:1px solid #ccc; border-bottom:1px solid
#ccc; color:#fff; font-size:14px; letter-spacing:0;
line-height:20px; margin:0 0 5px; padding:5px 10px;
background:#0274be
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLEZuFNXWkXqKVxKxa5N9o1Aa94TafqEmprApYO5B2A9L0xc9-n4nLTC3zHPzIGU-LF4X9eOGINyqMGSn4fwPvjsSYELsT_IjTCLvyzR8Vw8Ubf0qpiTo7L3YAHxZ-tDL0jLvVBJcUSLYk/s1600/nav.png)
repeat-x;background-position: 0px -63px; }
#relpost_img_sum{/* height:320px; overflow:auto; */margin:0; padding:0px; line-height:16px}
#relpost_img_sum:hover{background:none}
#relpost_img_sum ul{list-style-type:none; margin:0; padding:0}
#relpost_img_sum li{border:1px solid #ccc; background:transparent; margin:0 0 5px; padding:5px; height:65px; list-style:none}
#relpost_img_sum .news-title{display:block; font-weight:bold !important}
#relpost_img_sum .news-text{display:block; text-align:justify; font-weight:normal; text-transform:none; color:#333}
#relpost_img_sum img{float:left; margin-right:5px; padding:4px; border:solid 1px #ccc; width:50px; height:50px; background:#fff}
</style>
<script type='text/javascript'>//<![CDATA[
var relnum = 0;
var relmaxposts = 5;
var numchars = 200;
var morelink = "readmore";
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return
r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new
RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f
g();2 b=f g();s K(L,M){2 7=L.19("<");l(2
i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y
7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2
6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B
6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B
6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2
k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s
V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f
g(0);2 p=f g(0);2 q=f g(0);l(2
i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2
i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2
11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2
x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2
13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a
v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\'
/></a>";h+="<a v=\'"+5[r]+"\'
I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ...
<a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a><17
G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnum|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxposts|li|span|text|split|join|relpostimgthum|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|relatpost|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
Copy dan pste kode dibawah ini, lalu Cari kode <data:post.body/>, jika sudah ketemu pastekan dibawah kode<data:post.body/>
<div id='related_posts' style='margin-top:10px;'>
<h4>Related Posts</h4>
<b:loop values='data:post.labels' var='label'>
<script
expr:src='"/feeds/posts/default/-/" + data:label.name
+
"?alt=json-in-script&callback=relpostimgthum&max-results=50"'
type='text/javascript'/>
</b:loop>
<ul id='relpost_img_sum'>
<script type='text/javascript'>relatpost();</script>
</ul>
</div>
Simpan dan Lihat Hasilnya
Terima Kasih .. Semoga Bermanfaat





